Многие клиенты, которые обращаются ко мне за лендингом, не всегда знают о 2 видах блоков на Тильде: zero и стандартный. Это подвигло меня написать данную статью с подробным объяснением и примерами.
Стандартный блок — это шаблонный блок от Тильды. В нем можно поменять текст (размер, шрифт) или цвет фона, заменить картинки и иконки, подключить стандартную анимацию, но структуру (расположение элементов и их количество) поменять нельзя.

Zero-block (зеро-блок) — это блок-редактор с помощью которого создаются уникальные, нестандартные решения. Зеро-блок дает возможность размещать элементы и текст как угодно и в каком угодно количестве; придумывать свою структуру; подключать сложную анимацию; настраивать прозрачность и размеры элементов; вручную создавать адаптивную версию под мобильные устройства. Нет ограничений, как в стандартном блоке. Благодаря этому лендинг на зеро-блоках получается уникальным.

Примеры для сравнения зеро-блоков и стандартных:

Первый экран для этого лендинга я выполнил с помощью двух стандартных блоков: меню и обложка. Они имеют возможность изменения размера символов, смены цвета кнопок и текста, прикрепления логотипа, написание заголовка и подзаголовка. На этом все. Я не могу добавить еще элементов, дополнительный текст, создать собственную анимацию.
Также пришлось в фотошопе юриста разместить на темно-сером фоне и сохранить одной картинкой, так как несколько изображений конкретно этот блок не позволяет добавить.

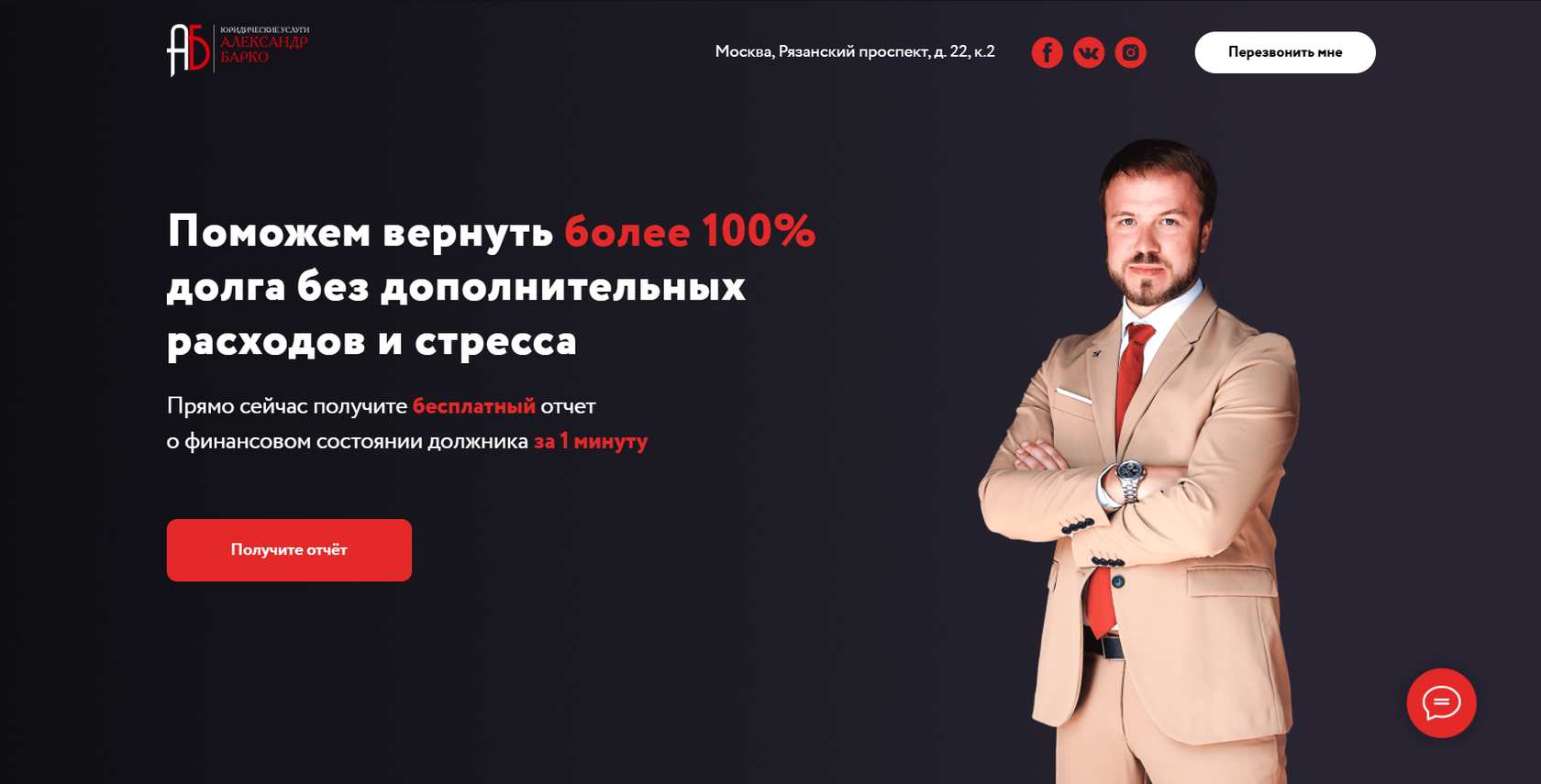
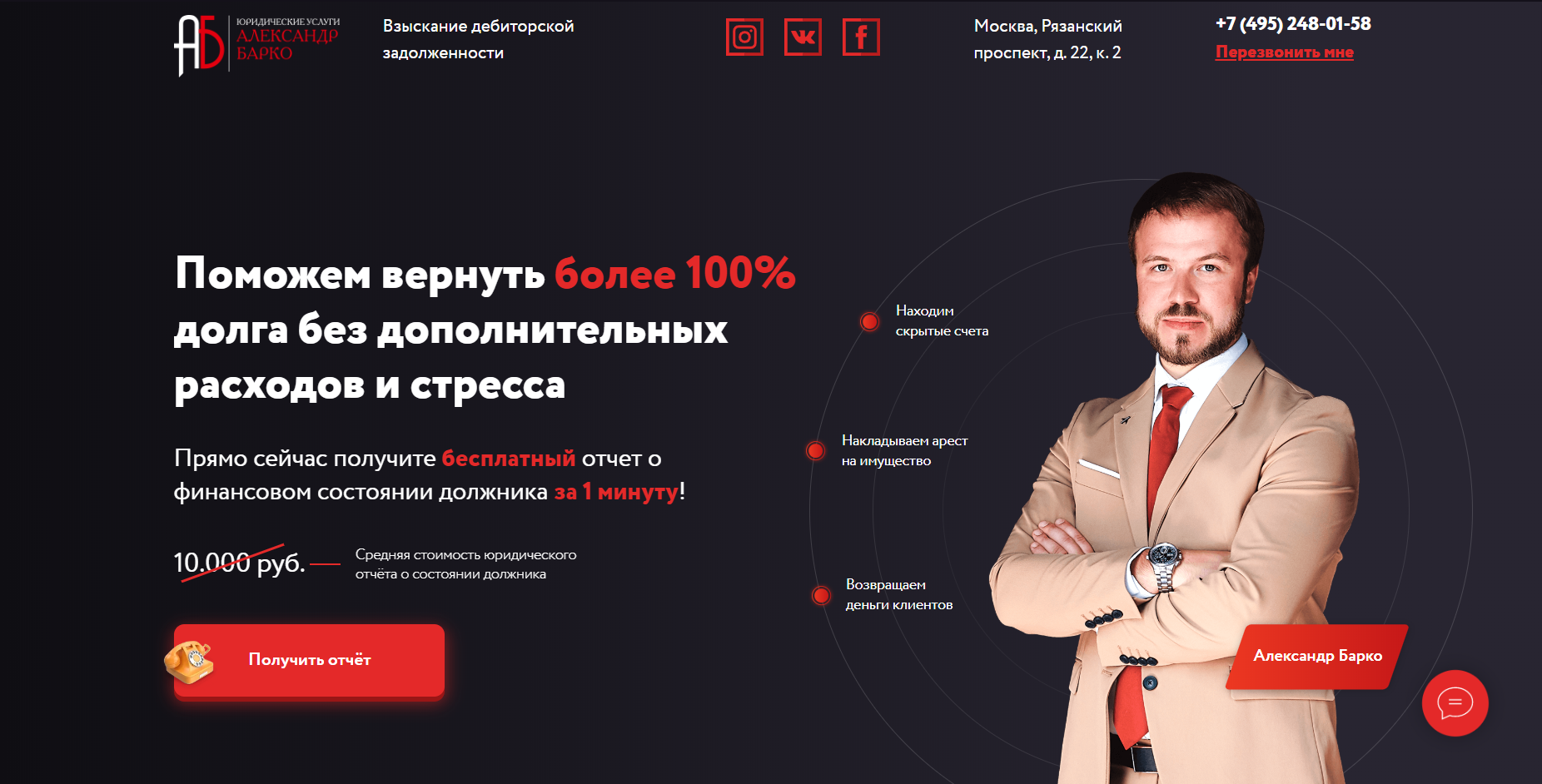
А вот альтернатива. Как видите, здесь я смог добавить:
- Дополнительный текст про стоимость
- Поместить за юристом линии + пункты на них
- Добавить плашку «Александр Барко»
- Сделать кнопку с 3D тенью + рядом с кнопкой разместить телефон
- Заменить стандартные иконки соц. сетей на свои
- Добавить дескриптор рядом с логотипом
Этот вариант выглядит более презентабельно, что делает лендинг красивым и продающим.

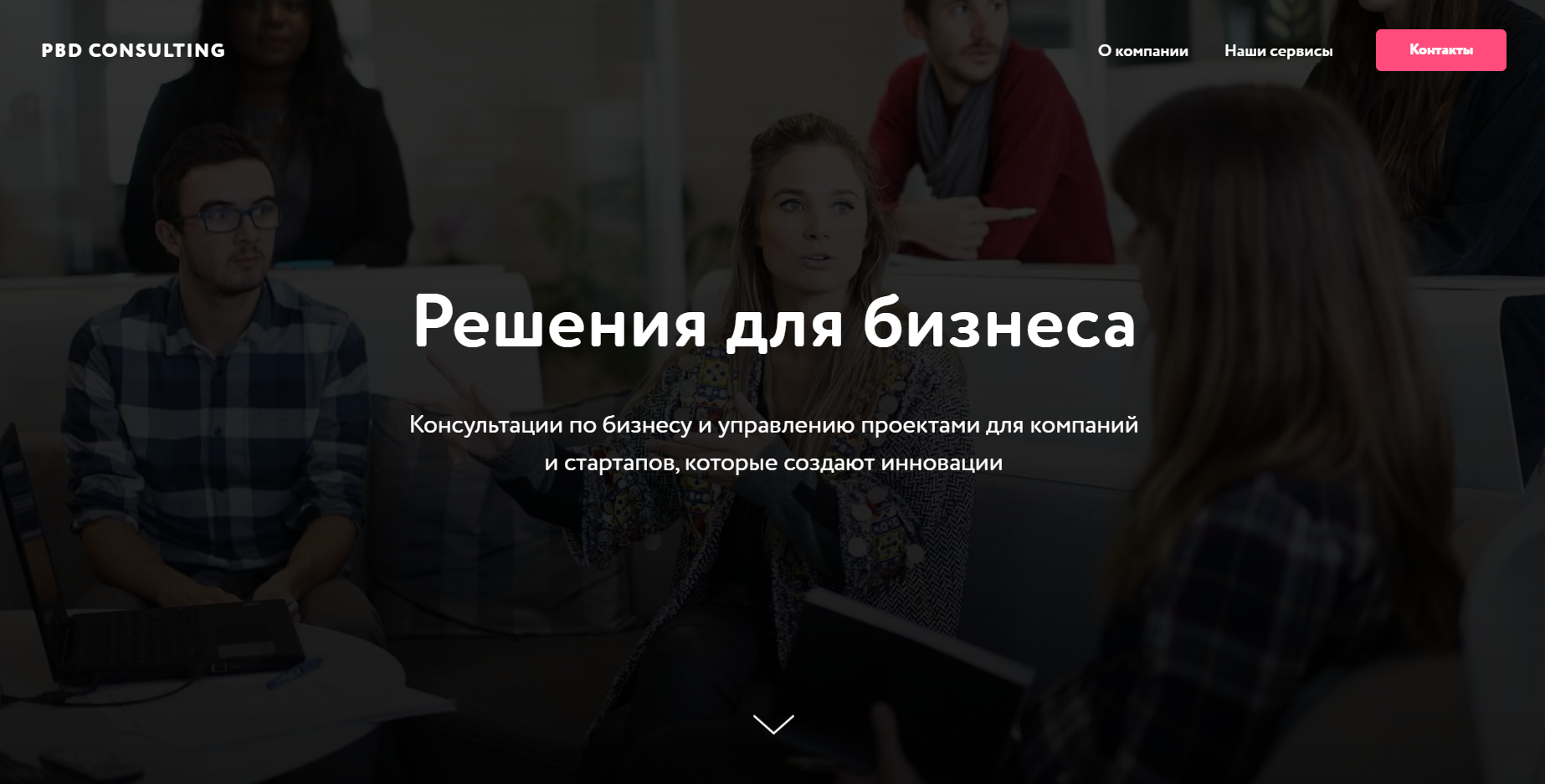
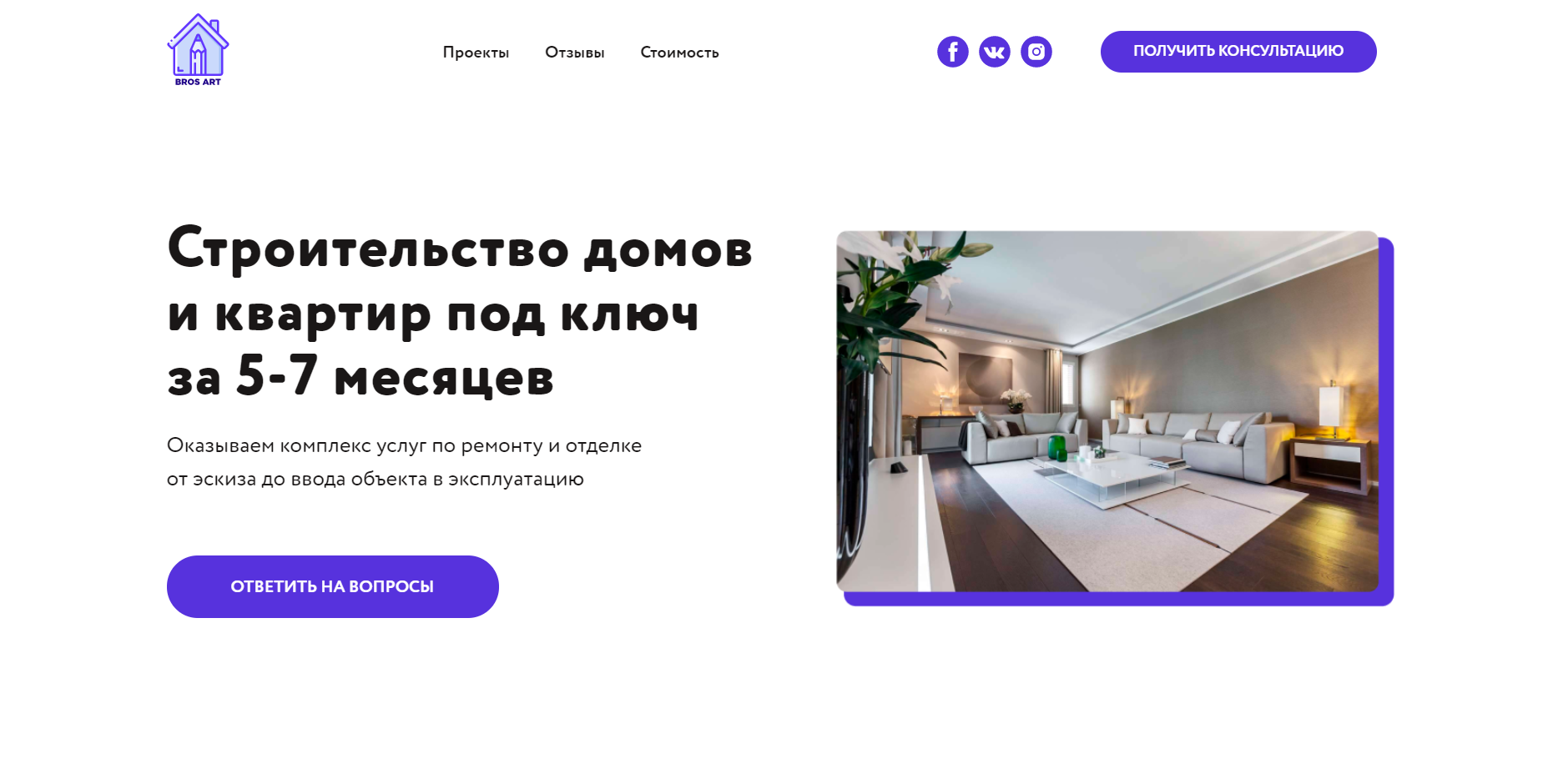
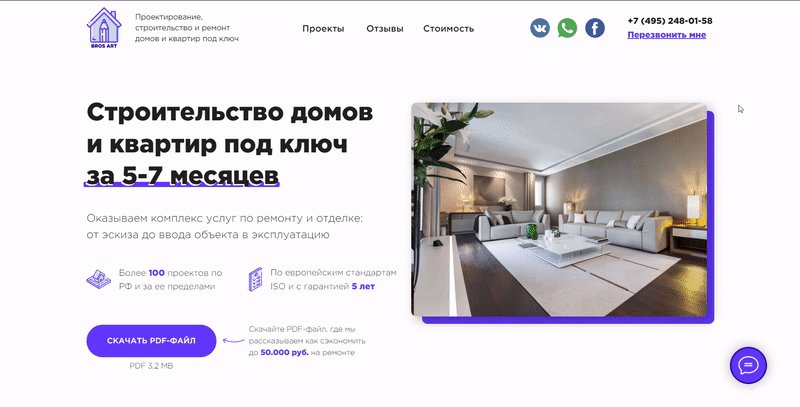
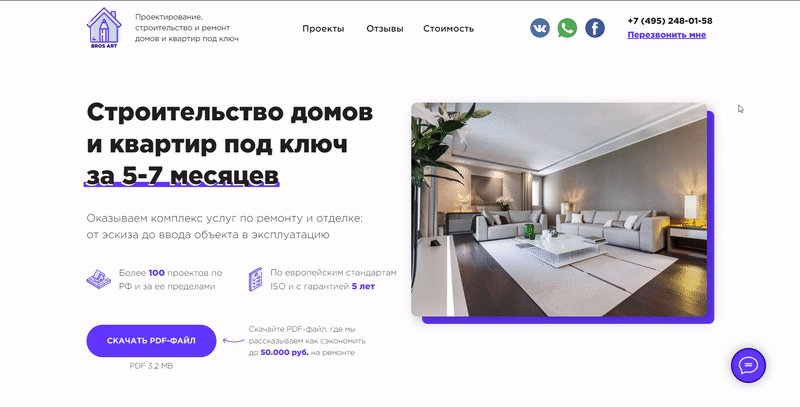
Здесь похожая ситуация. Тот же стандартный блок с теми же возможностями. Для фона сделал картинку в фотошопе с белым фоном, поместил поверх изображение комнаты с синей тенью. Сам фон статичный и не меняется.

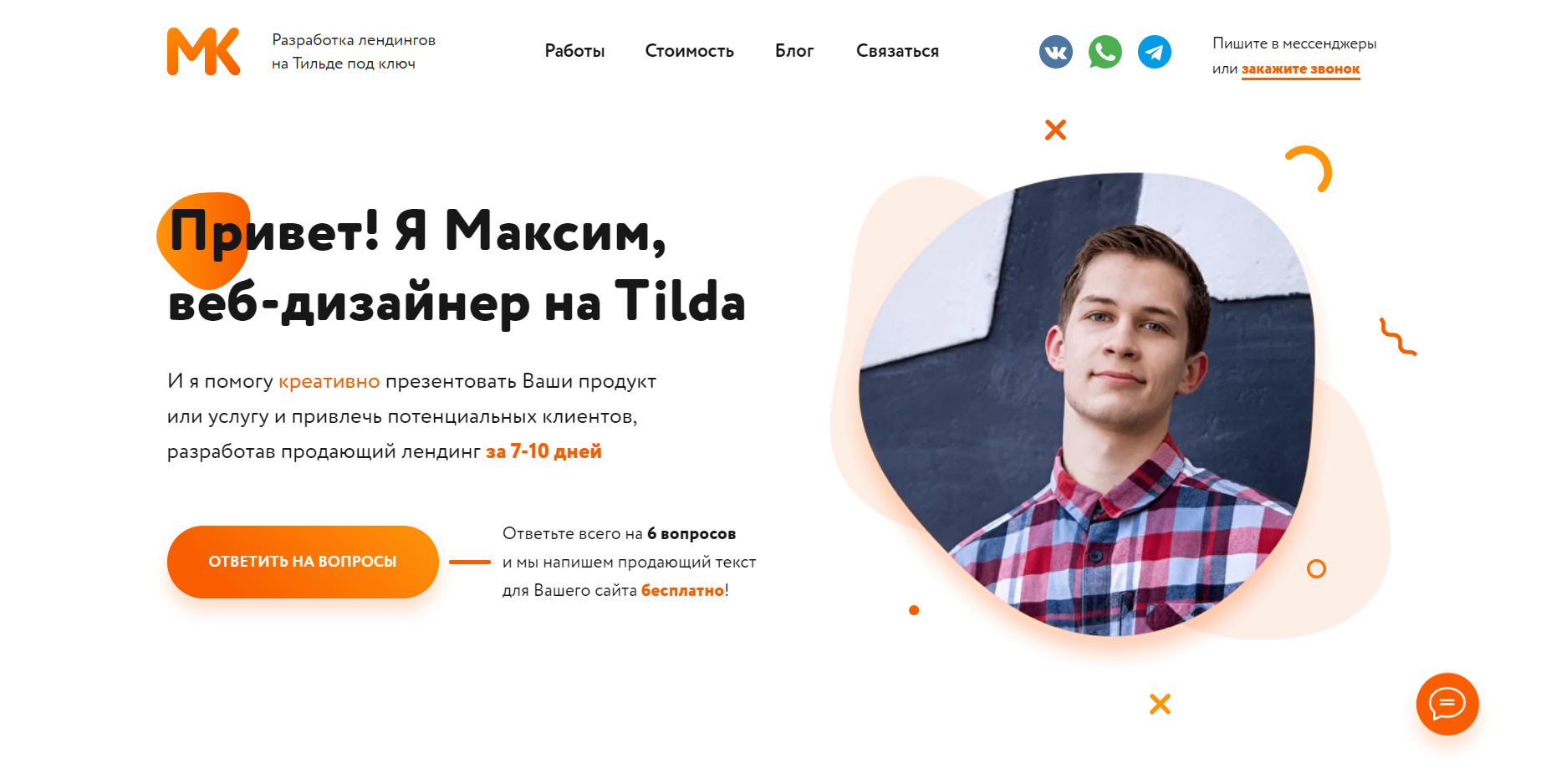
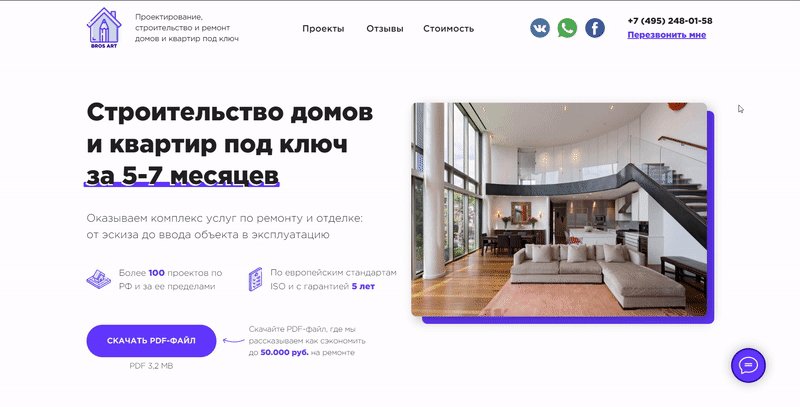
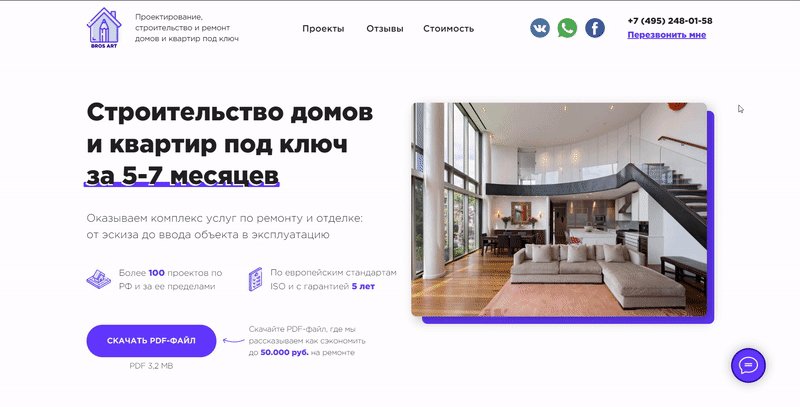
А вот вариант зеро-блока для этого сайта. Здесь есть:
- Дескриптор возле логотипа
- Свои иконки соц. сетей
- Не одно статичное изображение, а слайдер, который сменяет 4 фото
- Под текстом «за 5−7 месяцев» синяя линия
- Дополнительные пункты преимуществ с иконками
- Рядом с кнопкой продающий текст
Этот блок сразу показывает 4 работы вместо одной, рассказывает об основных преимуществах уже на первом экране и призывает к действию (скачать PDF-файл). Все это повышает конверсию сайта и помогает компании зарабатывать.
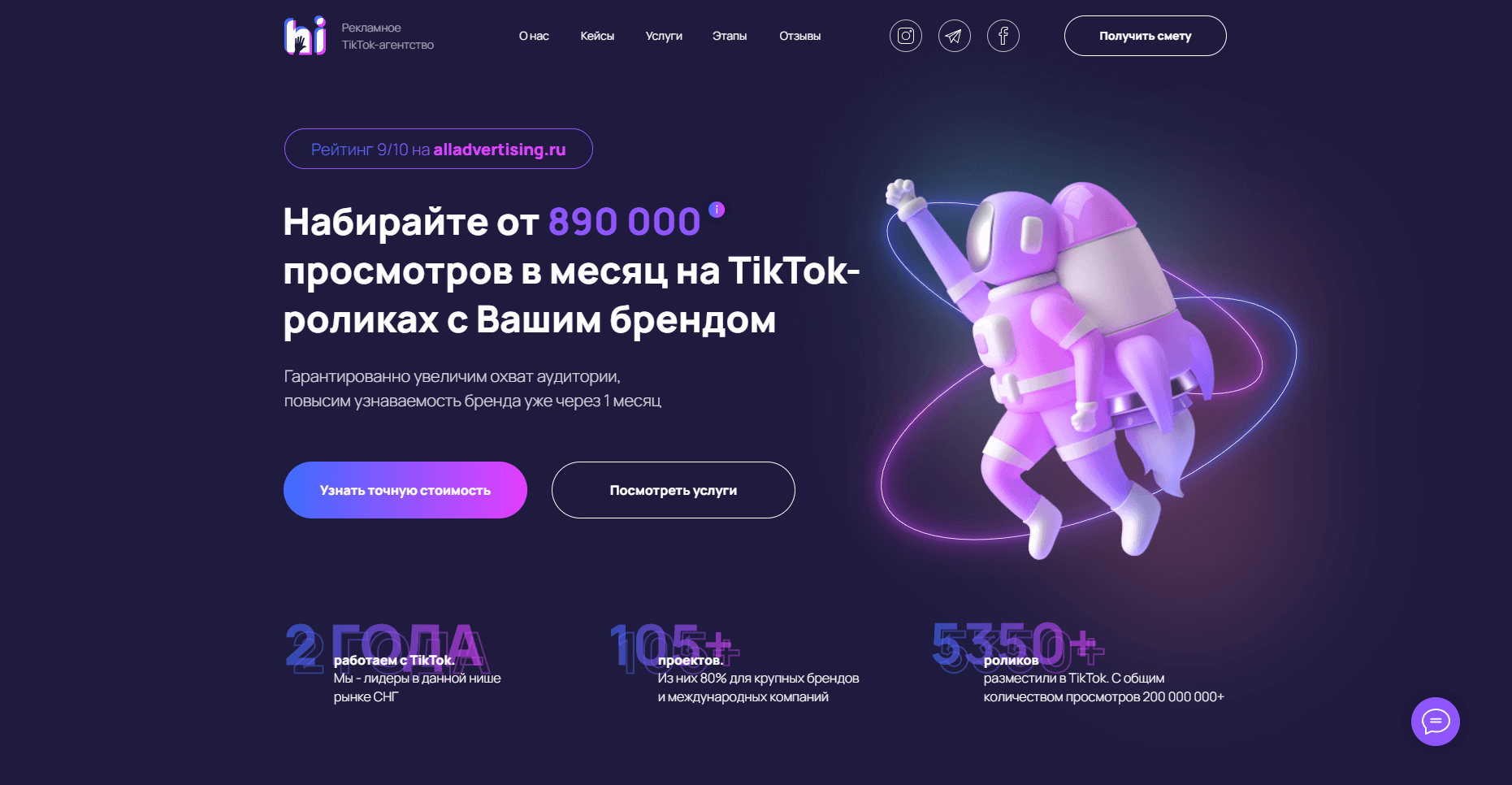
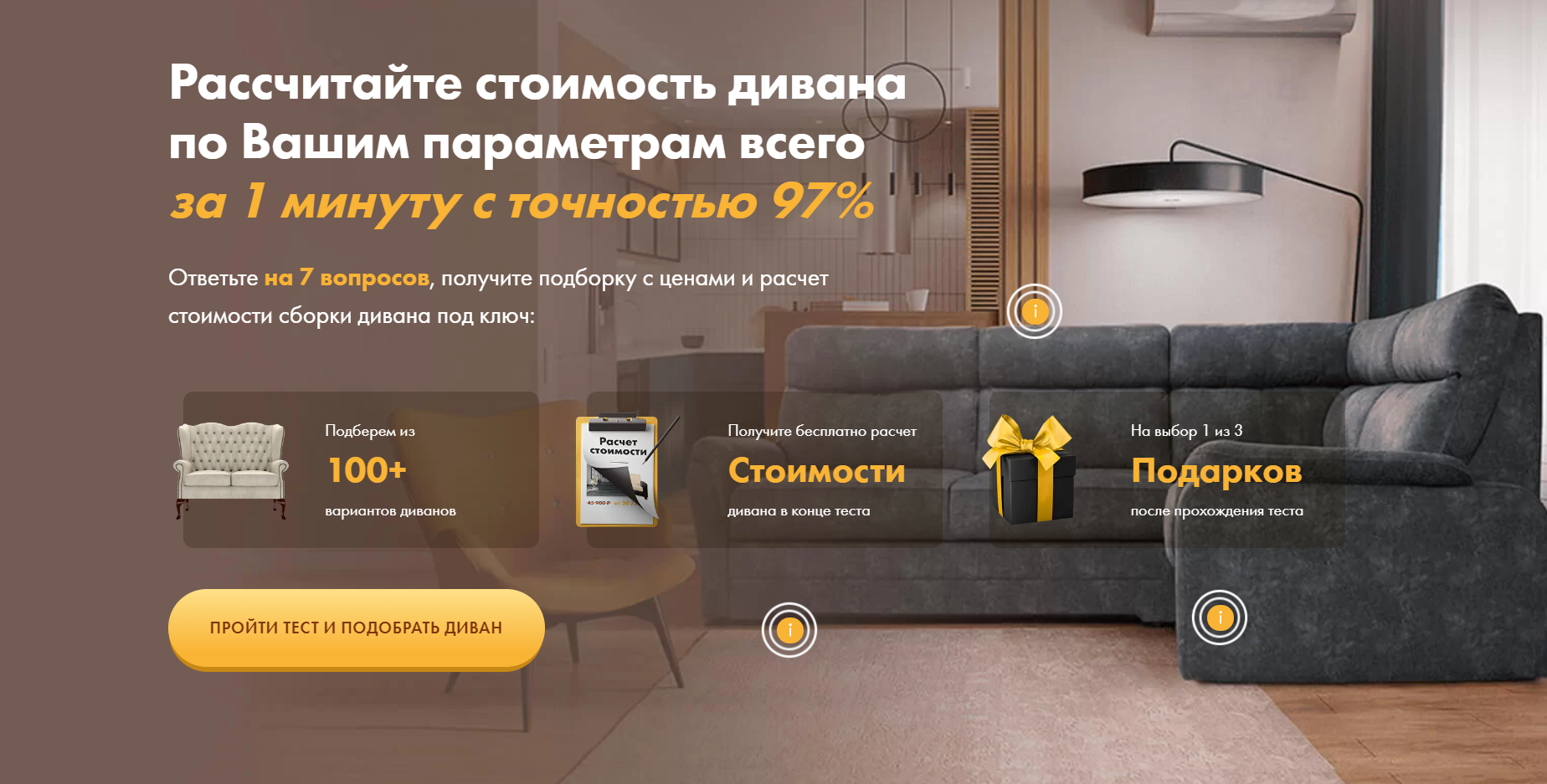
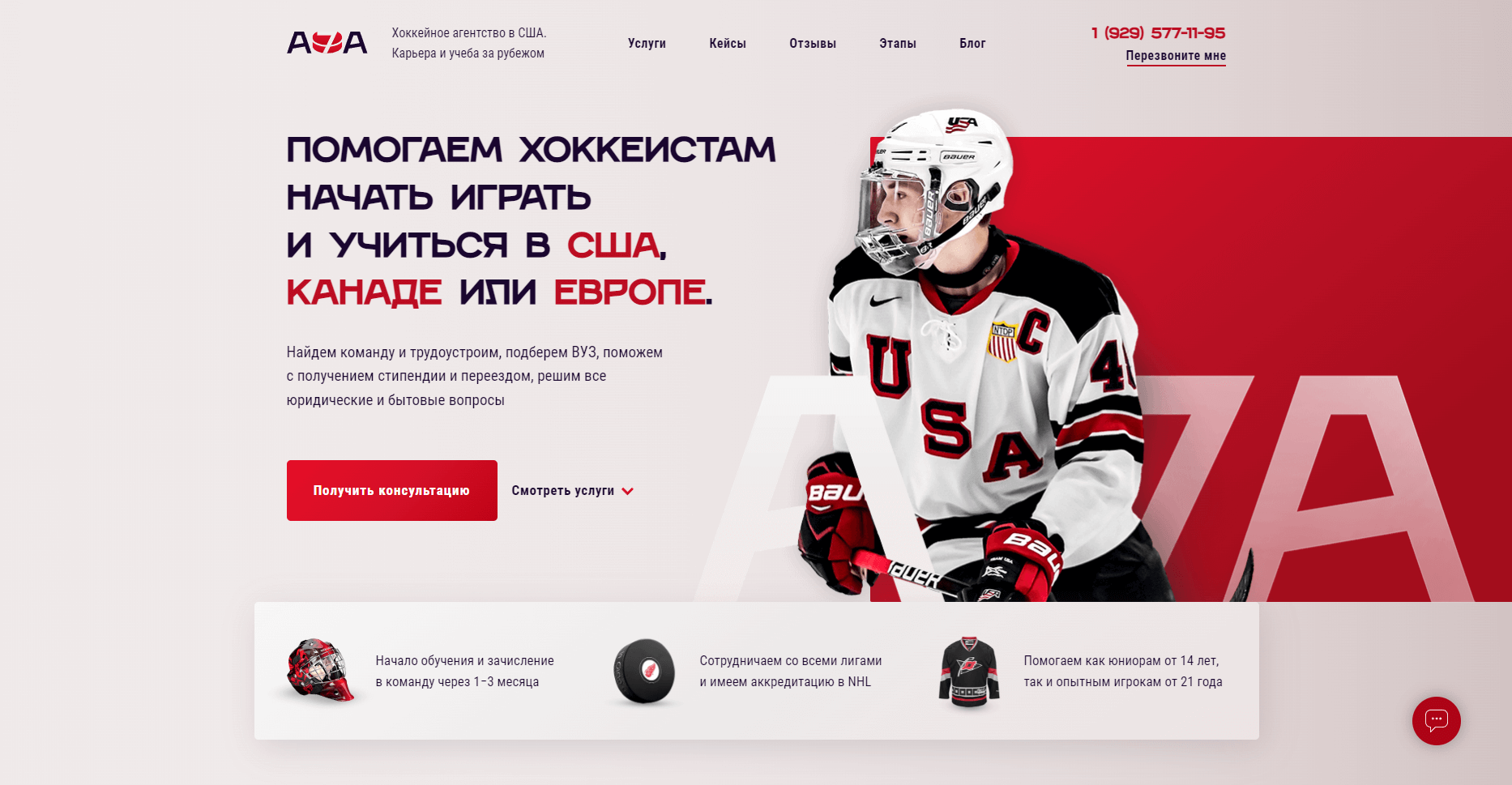
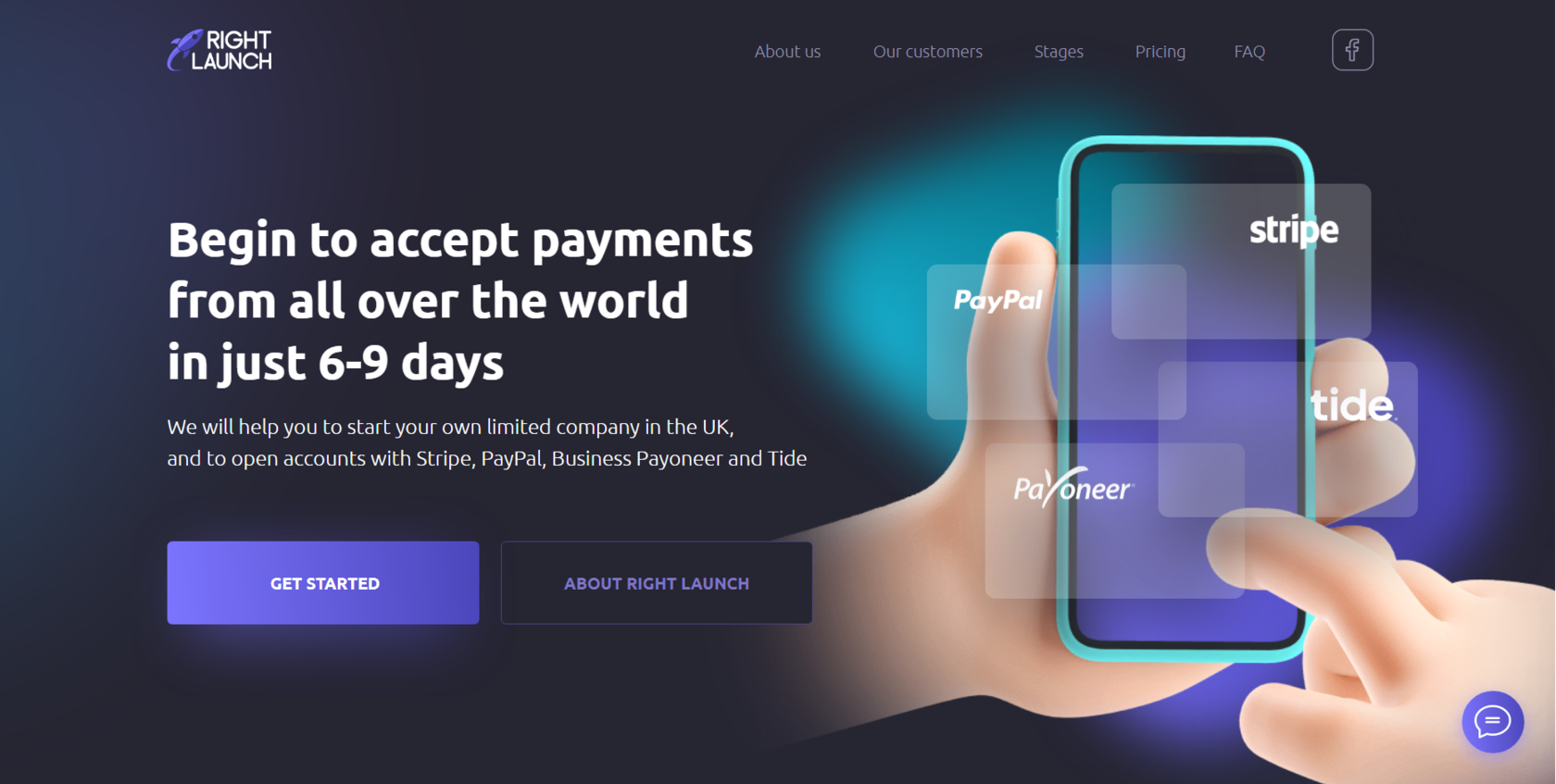
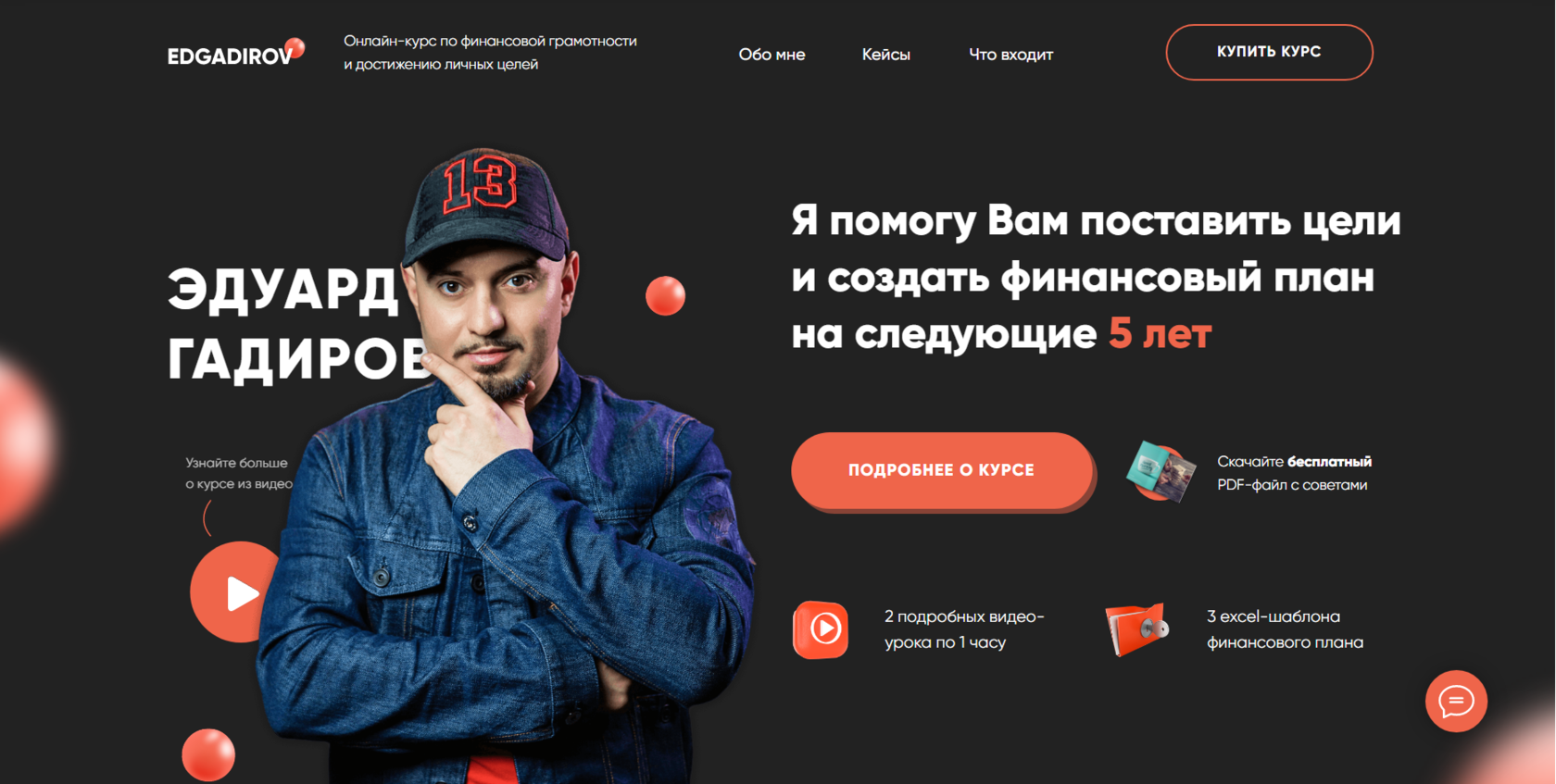
Давайте я покажу еще несколько примеров первых экранов, выполненных с помощью zero-block.





Что в итоге?
Стандартные блоки являются готовыми шаблонными вариантами, но могут стать хорошим решением если:
- Нужно сделать сайт быстро и нет времени на создание чего-то уникального
- У Вас маленький бюджет, но настало время создать собственный сайт
- Хочется попробовать самому сверстать сайт, но нет дизайнерских навыков и времени разбираться в зеро-блоках
Но помните, что сайт на стандартных блоках не будет уникальным. Это может сказаться на конверсии и восприятии сайта клиентами
С помощью zero-блоков:
- Ваш сайт будет выглядеть дороже и лучше, что выделит Вас среди конкурентов
- Повысится лояльность клиентов, так как стильный сайт подчеркивает статус Вашей компании
- Ваши продукт или услуга будут креативно презентованы
- Лендинг не будет «как у всех», что повысит количество заявок и уменьшит их стоимость
- Сайт станет частью узнаваемого бренда. Шаблонными блоками не создать собственные дизайн и стиль сайта
Надеюсь, что теперь Вы понимаете отличие этих двух видов блоков. Если еще остались вопросы или Вы хотите заказать продающий лендинг, то напишите мне в соцсетях или оставьте заявку на сайте.
Контакты: Telegram | Вконтакте
Сайт — maxklimkov.ru