Приветствую! Подробная текстовая инструкция к видео о том, как сделать неполноэкранный слайдер на Tilda из zero-блоков.
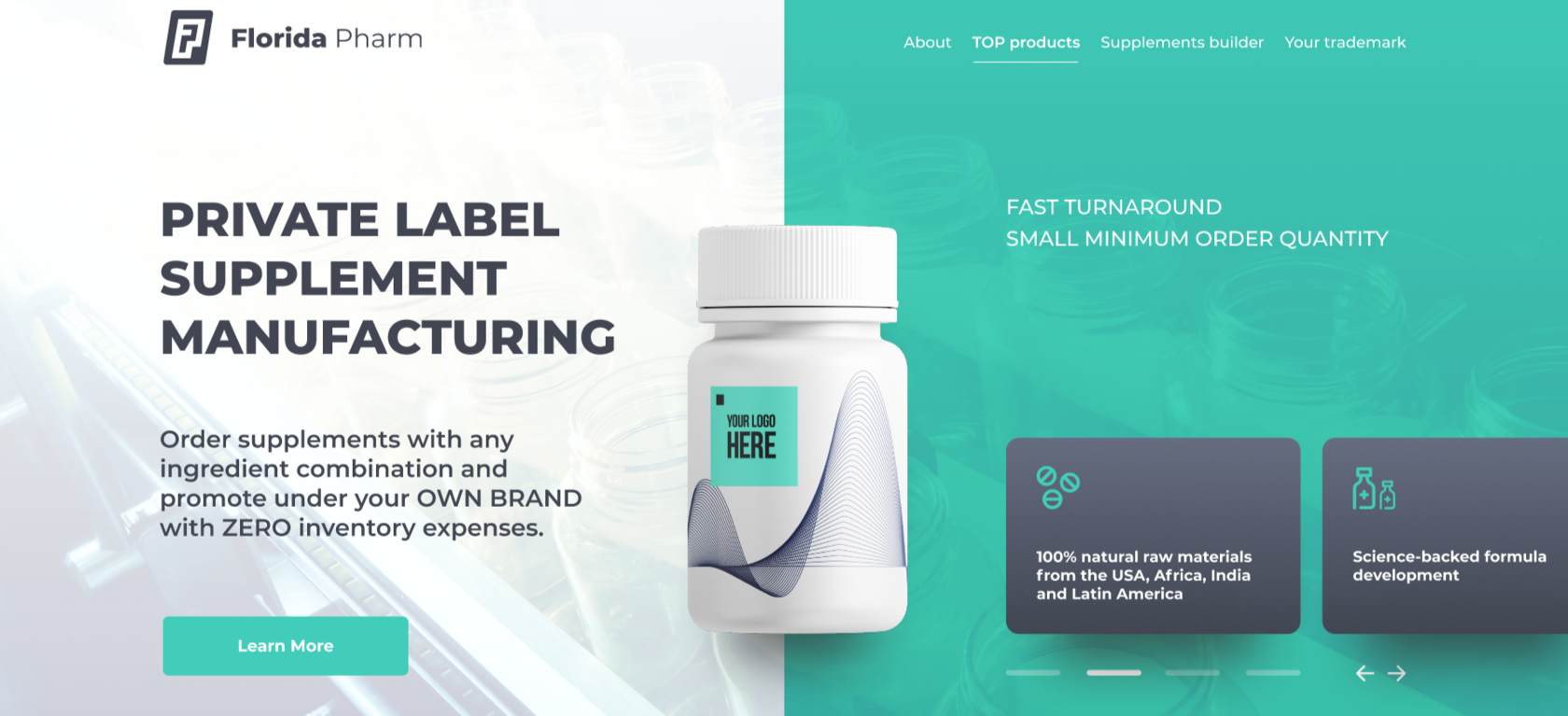
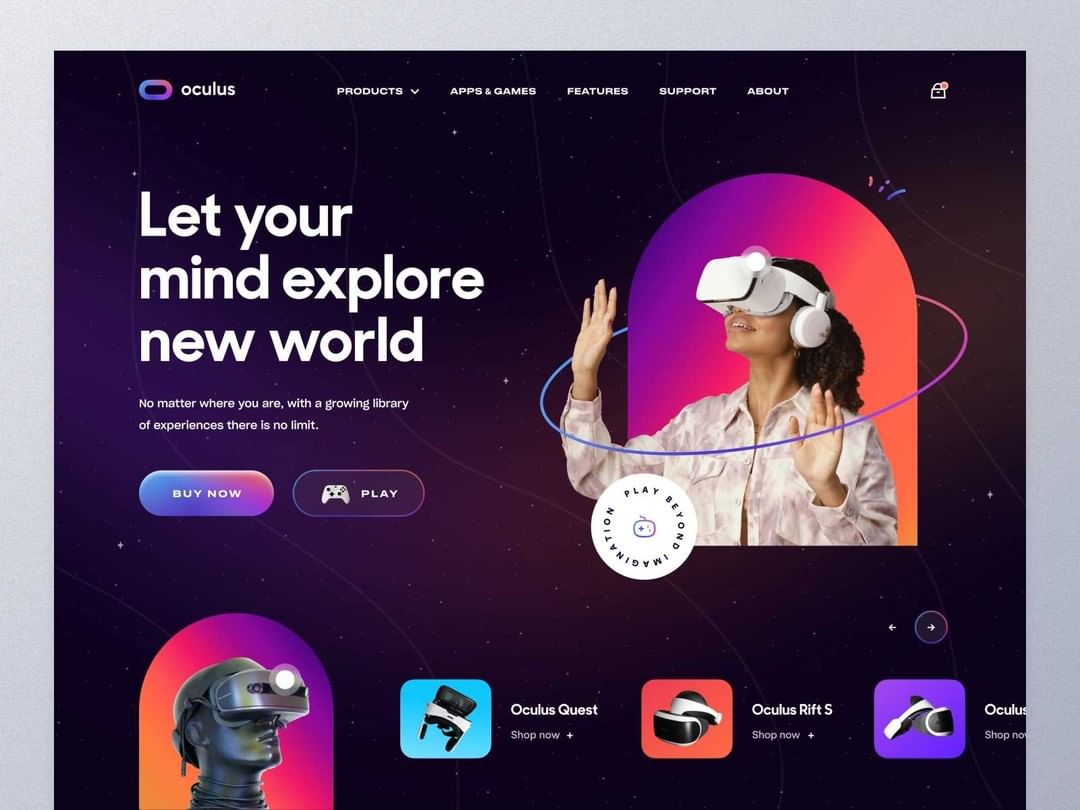
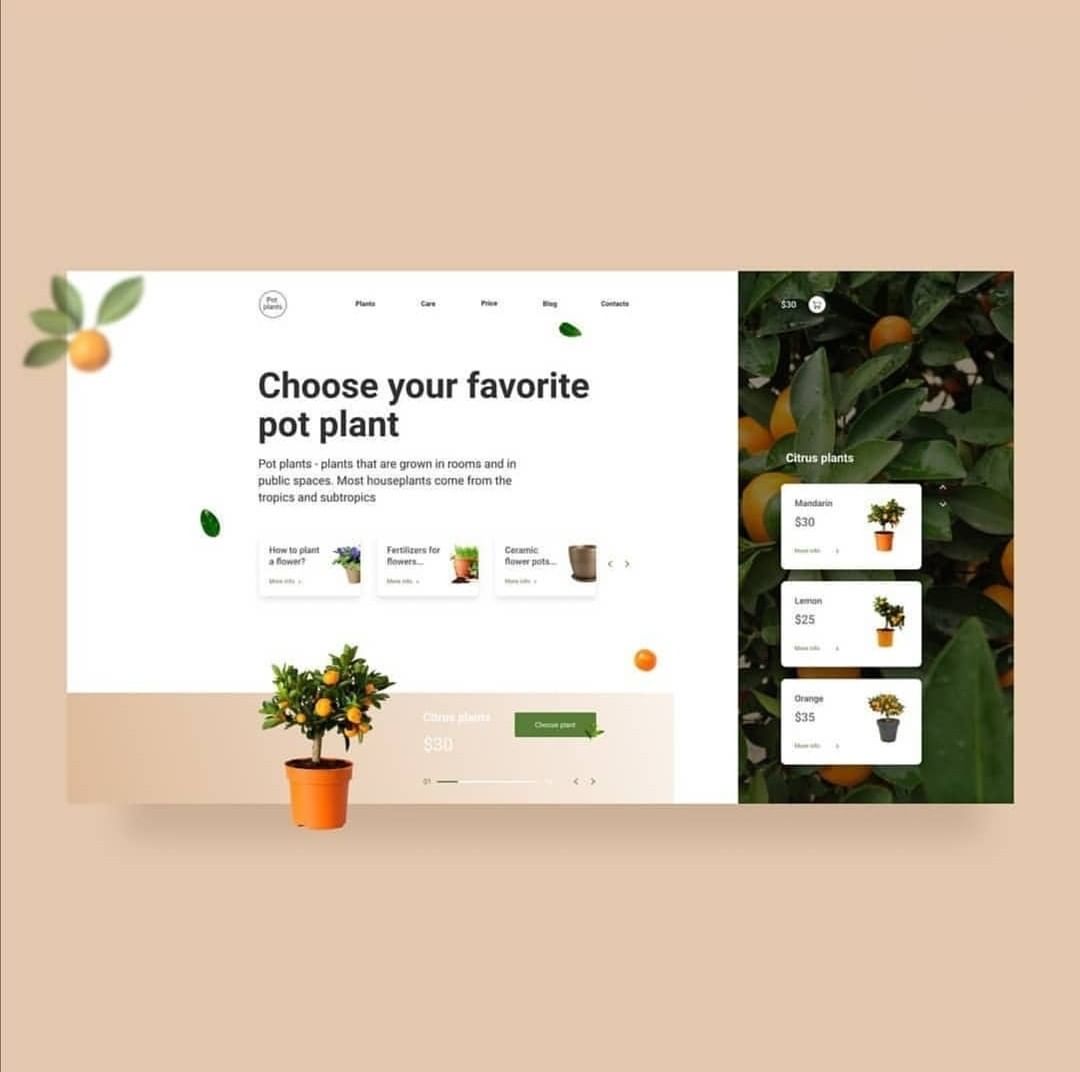
Примеры, каким образом Вы можете оформить слайдер у себя на сайте. В нем могут находится карточки товаров, изображения, текст, фигуры и др.



Этапы создания слайдера
- Создать зеро-блок и добавить в него необходимый контент. Это может быть что угодно: текст, изображения, различные элементы
- В этом же zero-блоке создать шейп (shape), внутри которого будут находиться наши слайды. Разместить его в нужной части блока, где должен быть слайдер. Обязательно задать lazy-load: off, а также убрать заливку. Высота и ширина шейпа должны совпадать с высотой и шириной слайдов. Если слайды будут больше по размеру, чем шейп, то контент обрежется
- Создать элементы для переключения слайдов. В моем примере на видео были стрелки. Вы можете создать точки, фигуры и т. д. Задать левой стрелке ссылку «#slider_left», а правой — «#slider_right». Как и для шейпа, задать lazy-load: off.
- Создать слайды из зеро-блоков. У меня это 3 zero-блока, в которых находится по 2 карточки товаров. Обязательно всему контенту внутри зеро-блока задать выравнивание по window-контейнеру, а также «left» по оси X и «top» по оси Y. Это можно сделать в настройках элемента в правой панели
- Добавить код. Я за основу брал код с сайта Тильдошной
- Проставить ID блоков в html-код. Внутри самого кода на русском написано, где необходимо вставлять ID. Его можно найти в настройках блока. Класс шейпа берется через просмотр кода элемента на сайте. Если что-то в этом шаге не понятно, то на видео я все показываю на промежутке 7:57- 8:20. Также прописываем в конце кода высоту и ширину шейпа, который мы создали на 2 шаге
Готово! Вы создали уникальный зеро-блок, в котором есть фиксированный контент + слайдер.
Примечания!
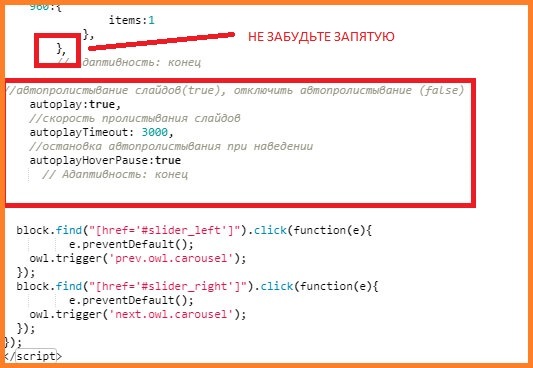
Вы можете сделать автоматическое переключение слайдера, вставив этот код в тег /script после "// Адаптивность: конец":
//автопролистывание слайдов(true), отключить автопролистывание (false)
autoplay:true,
//скорость пролистывания слайдов
autoplayTimeout: 3000,
//остановка автопролистывания при наведении
autoplayHoverPause:true,
// Адаптивность: конец
Должно получиться вот так:

Адаптация под мобильные устройства:
В мобильной версии не поместится вместить две, три и более карточек. Поэтому 2 варианта:
1. Растянуть шейп вертикально и делать карточки внутри него тоже вертикально друг за другом. Все должно работать, как на ПК. Просто слайдер станет вертикальным и длинным.
2. Сделать горизонтально, чтобы карточки выходили за край устройства. И затем добавить горизонтальный скролл. Таким образом карточки будут листаться на мобильном пальцем горизонтально.
Пример, как это может выглядеть на одном из моих сайтов - linkparty.ru. А сам код для горизонтального скролла - https://romanyu.ru/skroll-s-uderzhaniem-knopki-myshi
Важно, чтобы не конфликтовал код, сделать два блока. Один слайдер для ПК с отображением с 1200рх и до бесконечности с моим кодом выше, а второй до 1200рх и с горизонтальным скроллом
Два и более слайдеров на одной странице:
Если Вы хотите сделать несколько таких слайдеров на одной странице, то не забудьте поменять в новом коде: класс шейпа, ID слайдов, ссылки на стрелки (например, «#slider_left1» и «#slider_right2»), а также ОБЯЗАТЕЛЬНО класс «tildoshnaya-slider-owl» смените на какой-нибудь другой (например, «tildoshnaya-slider-owl1»)
Если остались вопросы или Вы хотите заказать продающий лендинг, то напишите мне в соцсетях или в комментариях под видео.
Контакты: Telegram | Вконтакте
Сайт — maxklimkov.ru
