Инструкция по шагам, как перенести картинку с любым эффектом наложения в Tilda, сохраняя прозрачность фона
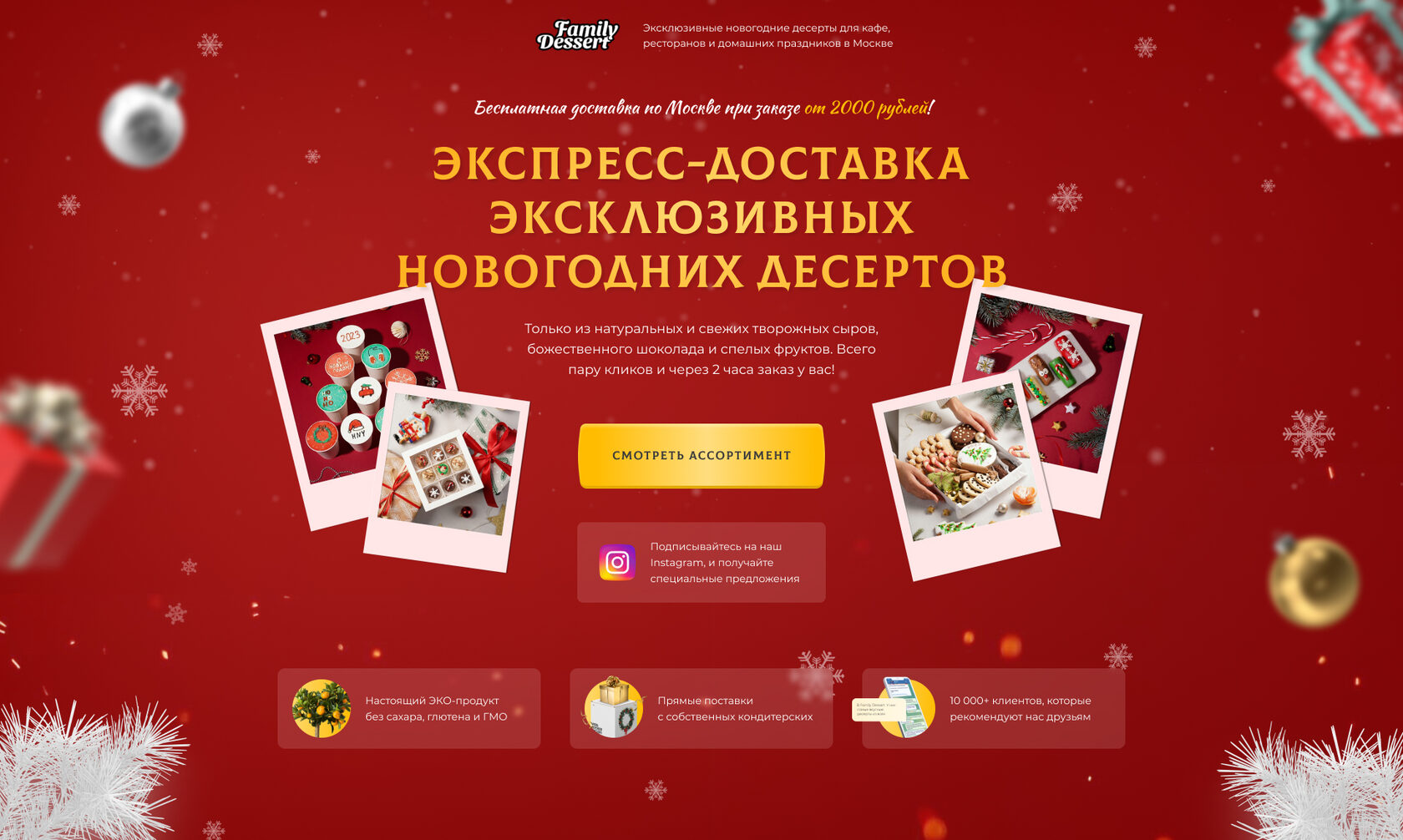
В примере на видео берем картинку снежинок в JPEG-формате с черным фоном, которой мы задали режим наложения Screen. В Figma на макете все отображается отлично - снежинки на прозрачном фоне. Но при сохранении картинки в PNG черный фон остается. То есть режим наложения Screen не сохраняется


Что делать в данной ситуации?
- В Figma убираем у снежинок режим наложения и ставим по умолчанию Normal. Также непрозрачность ставим на 100%.
- Сохраняем картинку в JPEG-формате, чтобы изображение меньше весило.
- Загружаем картинку в Тильду и располагаем в нужном месте.
- В Тильде добавляем блок с бесплатной модификацией от ANNEX под номером ANX822.
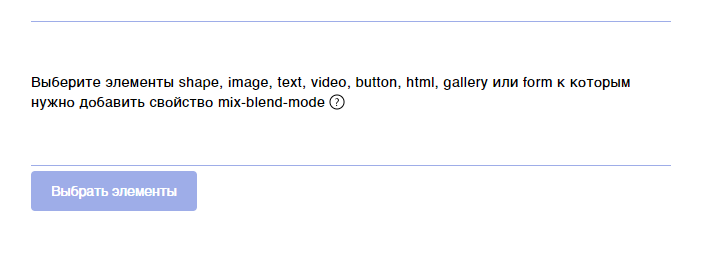
- Заходим в «Контент» блока ANX822 и выбираем наши снежинки (смотрите скриншот).
- Ниже меняем значение mix-blend на Screen (смотрите скриншот).
- Сохраняем и опубликовываем страницу.


Готово! Теперь снежинки на прозрачном фоне. Вы можете проделывать данную операцию с любыми картинками, у которых однотонных фон, экспериментируя с режимами наложения
